¿Qué es Shopify?
Shopify es una plataforma de e-commerce que te permite crear, configurar y poner en funcionamiento tu propia tienda en línea de manera fácil, rápida y segura.
Ponemos a tu disposición nuestro Botón de pago para la plataforma Shopify, el cual te permitirá añadir nuestros métodos de pago soportados dentro del flujo de compra de tu comercio electrónico.
Instalación
- Para comenzar con la instalación, ingresa a Shopify App Store.
- A continuación, da clic en el botón Agregar app.
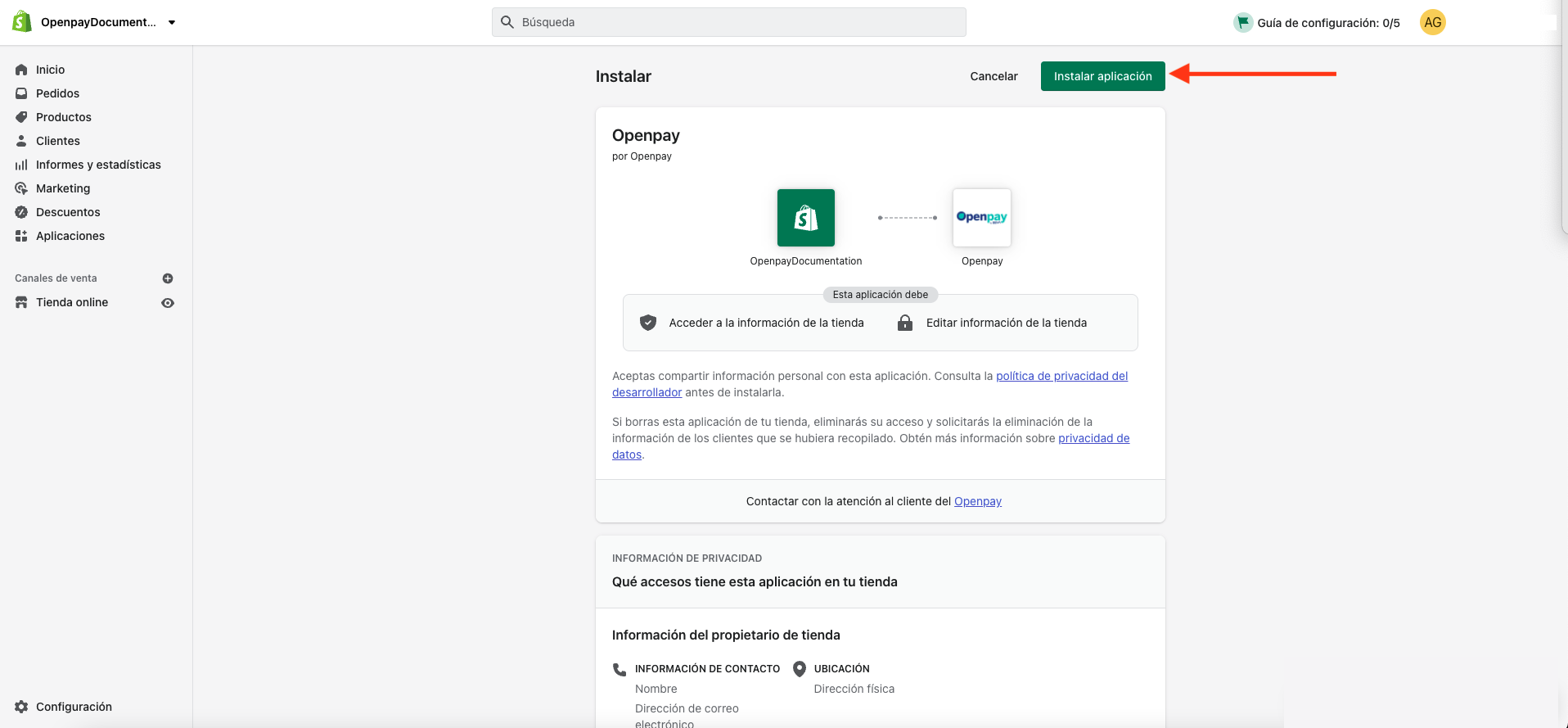
3. Después, da clic en el botón Instalar aplicación.
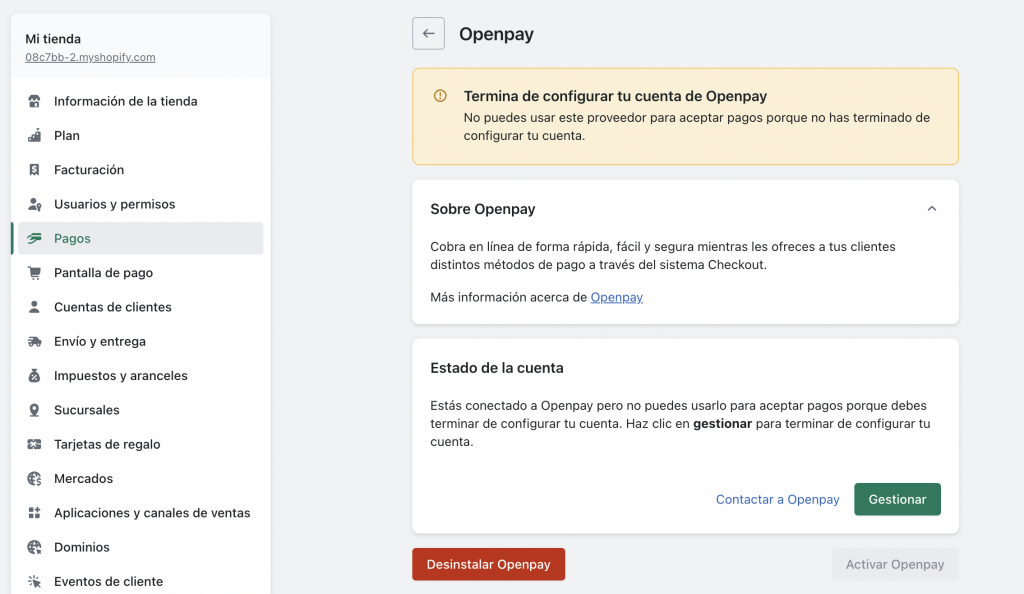
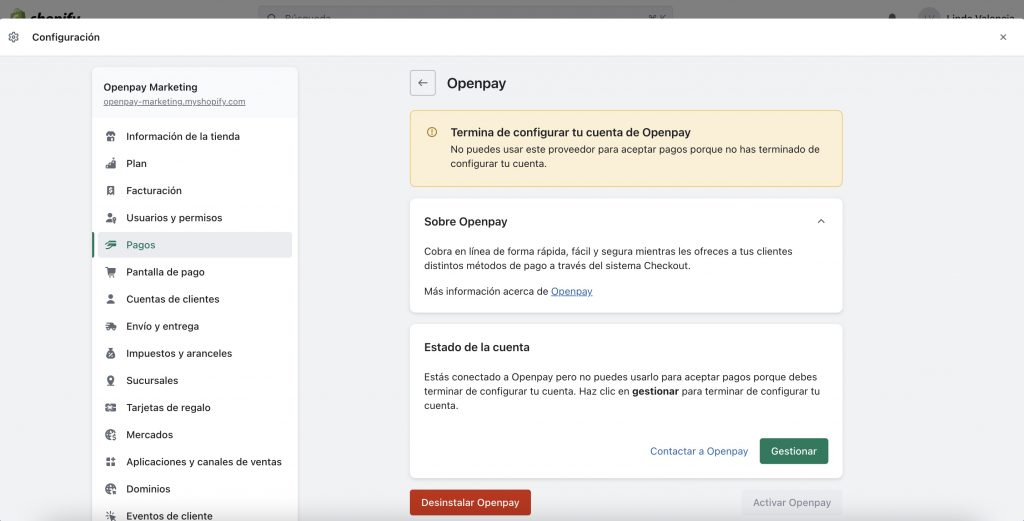
- Finalmente, se mostrará una pantalla con la siguiente información. Da clic en Gestionar para proseguir al paso de la configuración de tus llaves de Openpay.
Importante: para procesar cargos con Shopify, favor de contactar a Soporte Openpay (soporte@openpay.mx) para configurar correctamente tu comercio.
Configurar la conexión
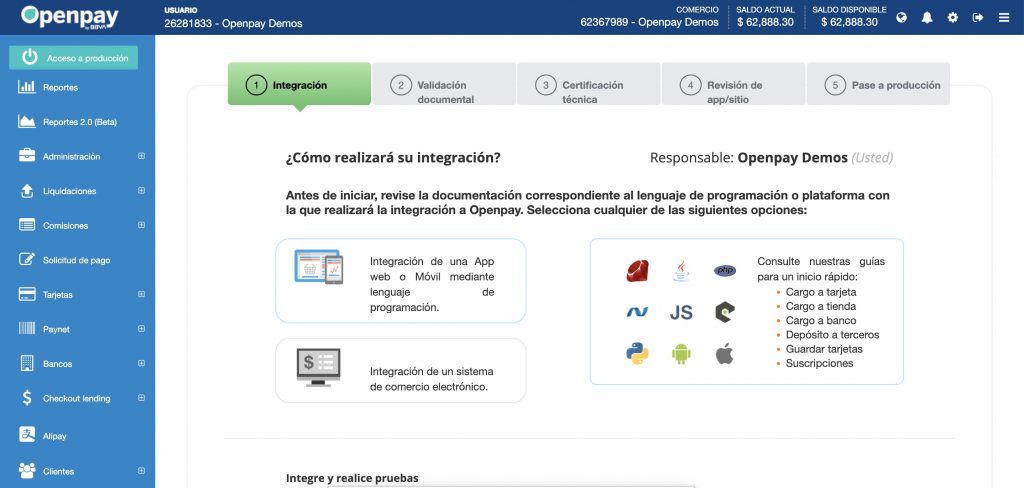
- Para configurar la conexión, es necesario identificar las credenciales de API asignadas a tu comercio dentro del panel de administración de Openpay.
Si no tienes una cuenta, deberás crear una para continuar con el proceso.
Regístrate aquí.
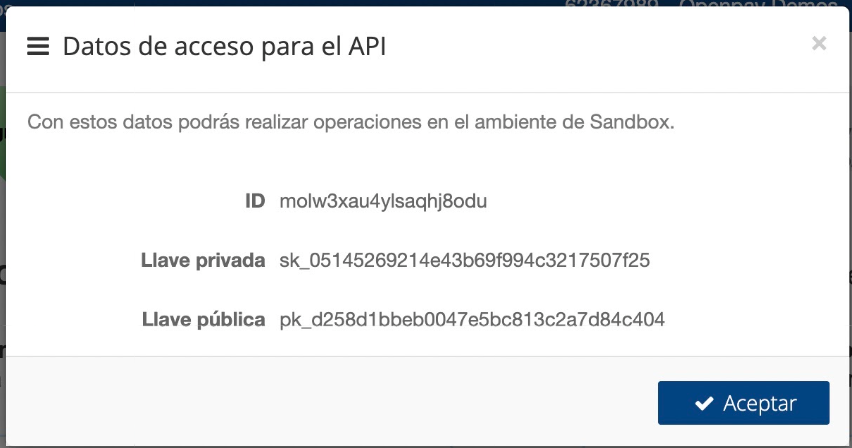
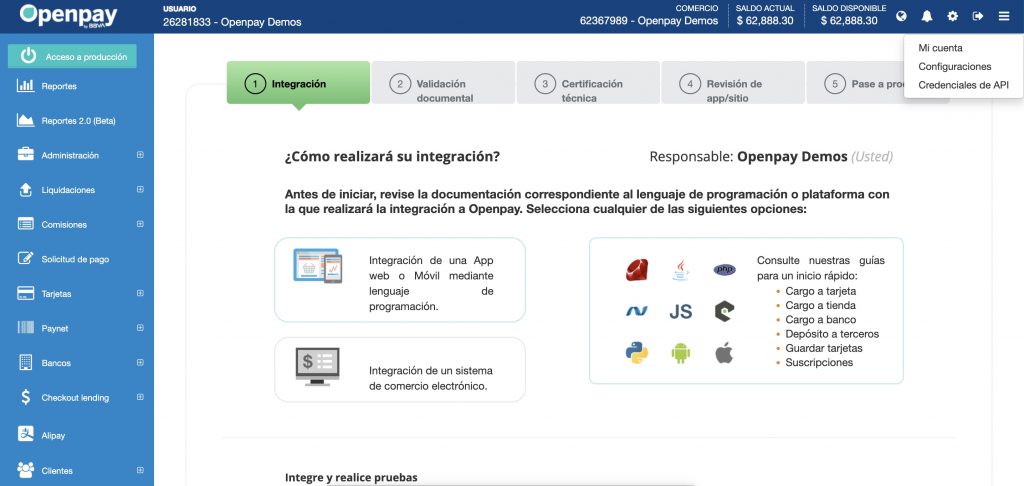
Para ver las credenciales, inicia sesión en tu cuenta de Openpay y da clic en el ícono del engrane ubicado en el menú superior derecho y luego selecciona la opción Credenciales de API.
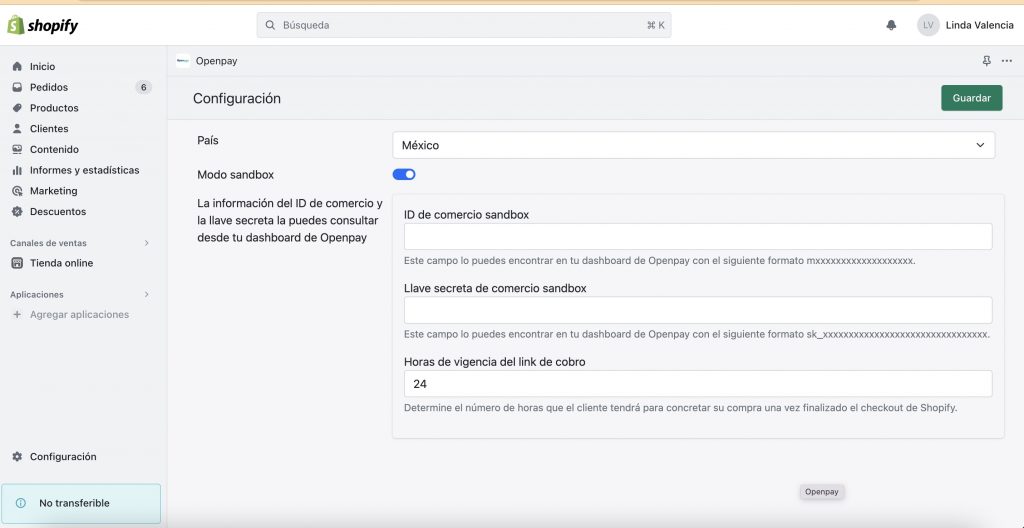
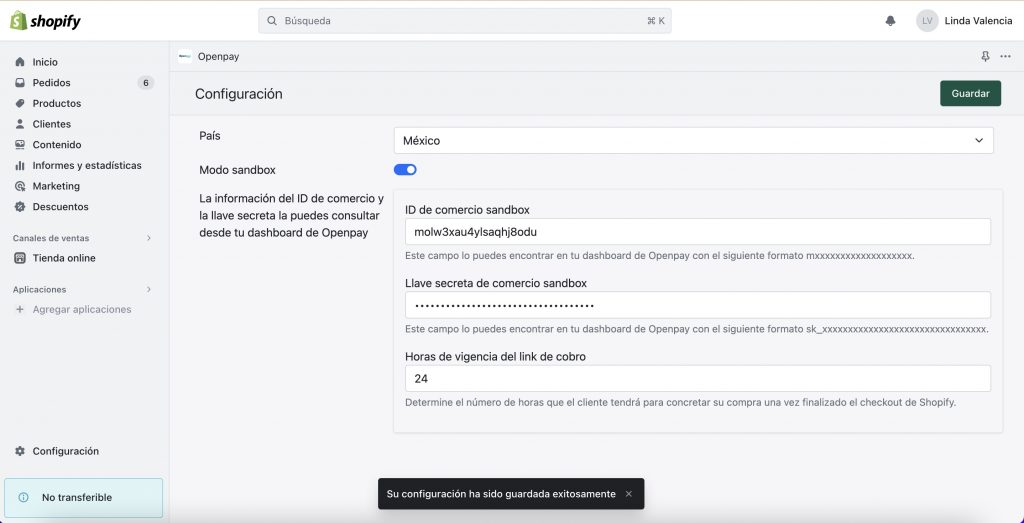
2. Más adelante, deberás ingresar las credenciales de tu comercio y configurar de acuerdo a tus preferencias los siguientes parámetros:
- País: hasta el momento se tiene soporte para México, Perú y Colombia.
- Modo Sandbox: determina si el plugin va a funcionar en el ambiente de pruebas (Sandbox) o Producción.
- Credenciales de Openpay (Merchant ID, Llave secreta): credenciales de API, ya sea en modo Sandbox o Producción (copiar y pegar cada dato obtenido en el paso uno como corresponda).
- Hora de vigencia: este es el tiempo que le darás a tus clientes para concretar su compra en el Link de Cobro. Por defecto son 24 horas.
- IVA (Colombia), IGV (Perú): este campo sólo aplica para estos dos países, y únicamente con fines informativos para sus clientes finales.
Activación
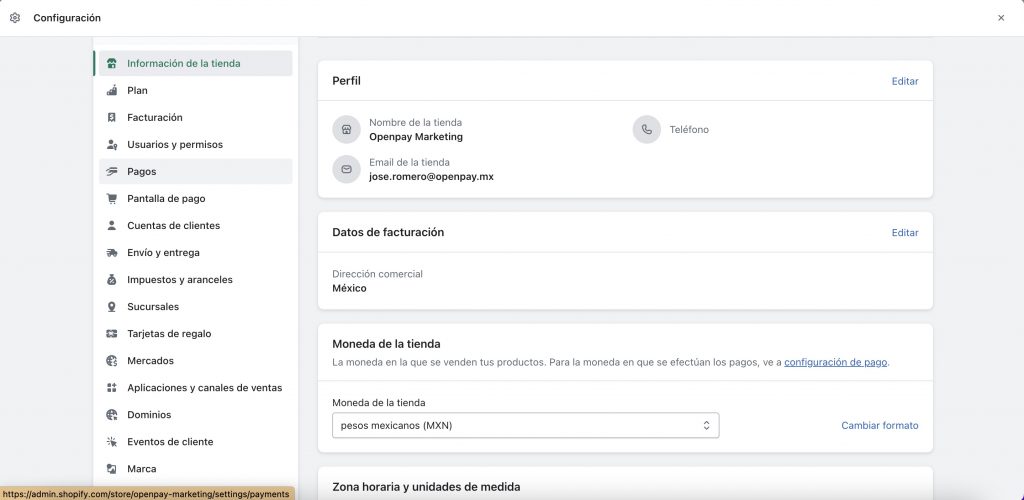
- Para realizar la activación, dirígete a los siguientes apartados: Configuración > Pagos > Formas de pago admitidas.
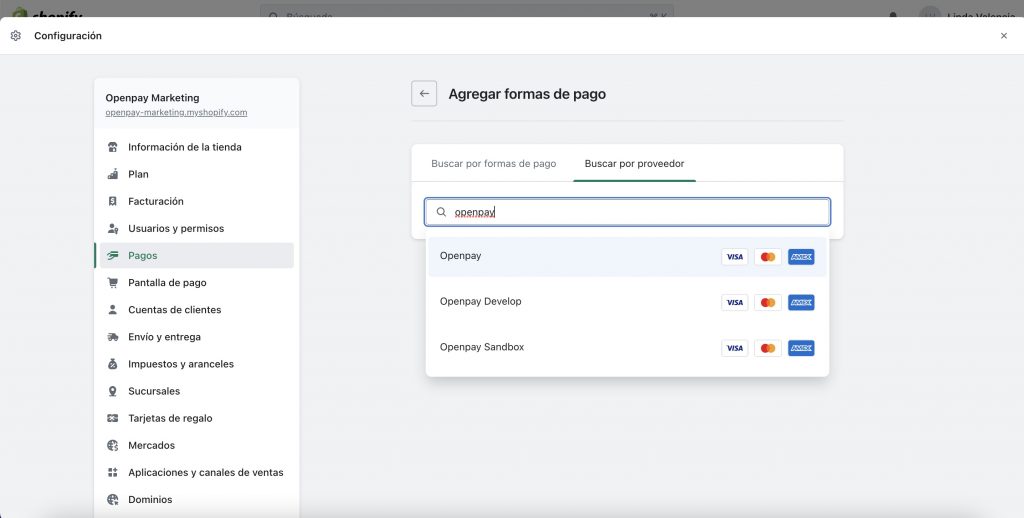
2. Más adelante, pasarás a la sección Agregar formas de pago. Dirígete a la opción Buscar por proveedor > Buscar Openpay.
*En caso de que el sistema no encuentre resultados para Openpay, deberás actualizar la página e iniciar de nuevo el proceso de Agregar formas de pago.
3. Para continuar, selecciona Openpay > Activar > Activar Openpay.
Nota: El apartado de Modo de prueba (el que se muestra en la captura de pantalla) deberá coincidir con el modo que tienes configurado en la aplicación de Openpay. Por ejemplo: en caso de que se tenga configurado el modo Sandbox, de igual manera se requerirá tener el Modo de prueba habilitado. En el caso contrario, con las llaves de producción deberás deshabilitar este modo.
- Finalmente, confirma que la configuración de la aplicación ha sido guardada correctamente. Y listo, Openpay ya está activo en tu e-commerce.
Pre-autorización y captura (parcial y total)
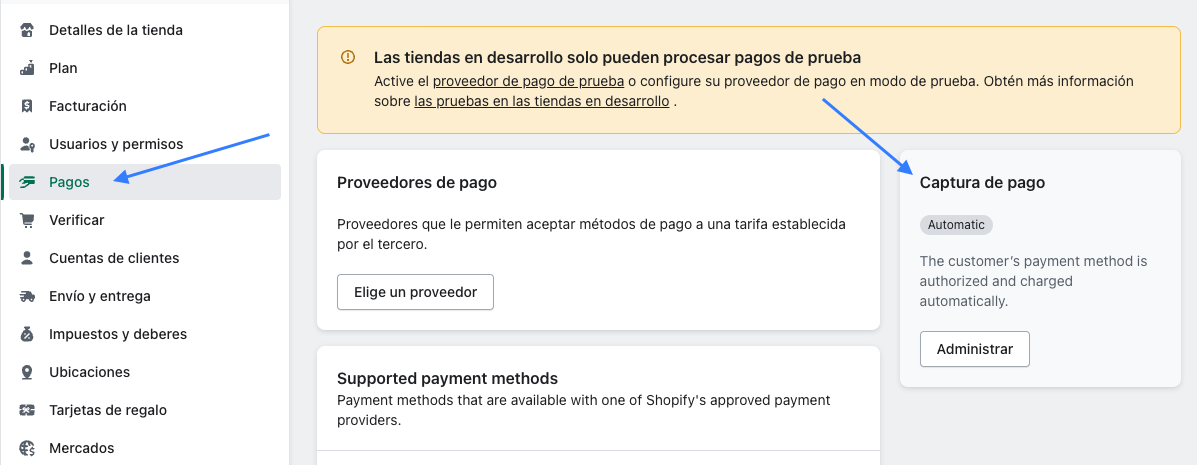
Actualmente no se cuenta con soporte para el procesamiento de cargos pre-autorizados y la captura de los mismos para comercios de Openpay México, por lo cual para el correcto funcionamiento de la integración Openpay-Shopify solicitamos encarecidamente el uso de la configuración Ajustes > Pagos > Captura de pago siempre en modo Automático (Cargo Directo). El uso del modo Manual (Pre-autorizaciones) podría causar un funcionamiento errático de su integración de pagos.
Notificaciones de pagos offline
Para el correcto funcionamiento del aplicativo de Shopify, se requiere dar de alta un Webhook desde el Dashboard de Openpay.
- Para darlo de alta, inicia sesión en Openpay, dirígete al ícono del engrane ubicado en la esquina superior derecha y selecciona la opción Configuraciones:
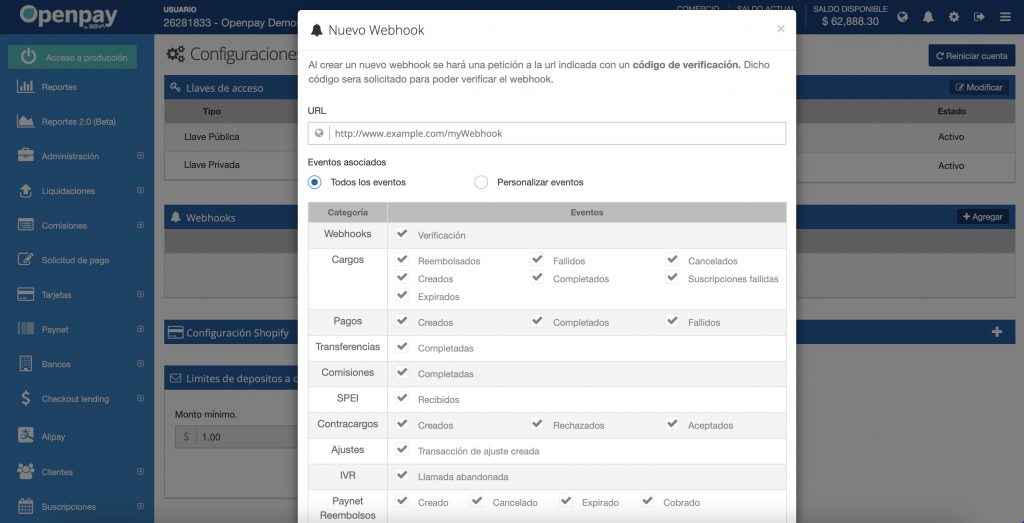
2. Más adelante, en la sección de Webhooks da clic en el botón Agregar. Aparecerá una pantalla como la que se muestra a continuación:
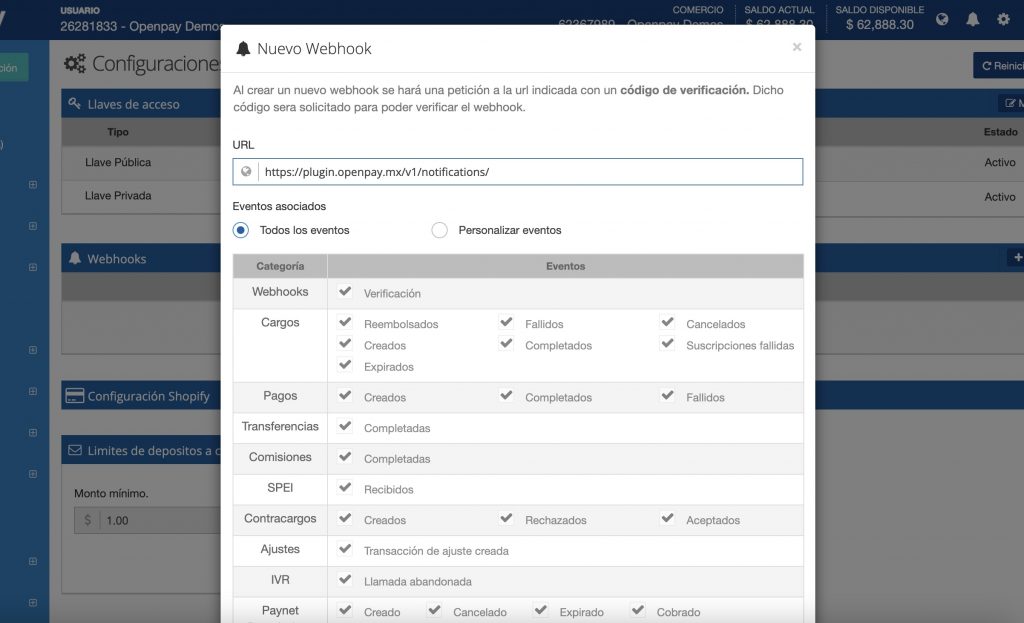
3. En la URL se debe ingresar la siguiente:
https://plugin.openpay.mx/v1/notifications/<IdComercio>
Para que esta parte no te marqué error, en la URL deberás de colocar el ID de tu comercio (<IdComercio>), el cual puedes ubicar en la sección Credenciales de API.
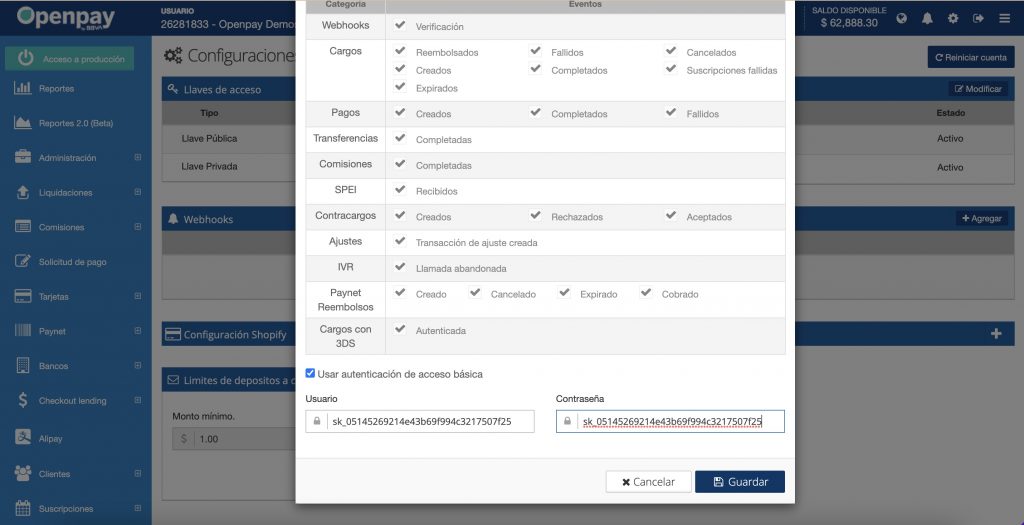
4. Selecciona Todos los eventos, y da clic en la sección de Checkbox “Usar autenticación de acceso básica”. Aquí deberás ingresar tu llave privada tanto en el Usuario como en la Contraseña. Esta la puedes localizar, de igual forma, en la sección Credenciales de API.
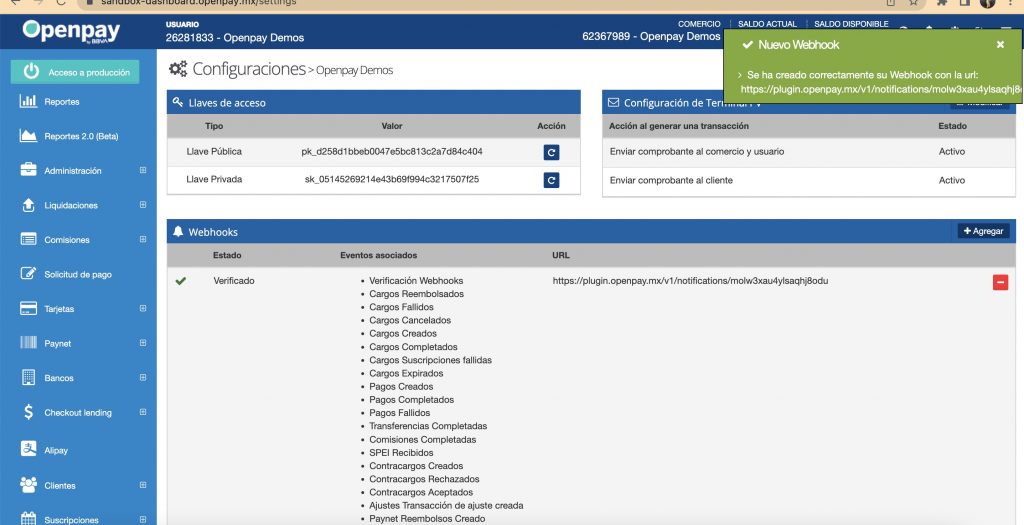
5. Una vez realizado lo anterior, da clic en Guardar y se agregará a la sección de Webhooks la dirección ingresada en la URL y los eventos soportados seleccionados.
Si el Webhook aparece con un botón de Verificar o si aparece un mensaje notificando algún error, favor de comunicarse con soporte@openpay.mx