Para poder configurar el plugin de Openpay en Vtex se debe seguir los siguientes pasos:
Instalar aplicación de Openpay con VTEX IO CLI
La aplicación de Openpay(openpay-pixel-app) se utiliza como apoyo para métodos de pagos alternativos, nos proporciona un botón para mostrar e imprimir la referencia de pago una vez finalizado el pedido.
Nota: antes de instalar la aplicación, asegúrese de que esté en la cuenta y workspace deseado, puede verificarlo con el siguiente comando:
$ vtex whoami
Para más información acerca de VTEX IO CLI puede visitar su documentación aqui.
- Para Instalar la aplicación de Openpay en nuestro comercio vtex debera escribir el siguiente comando:
$ vtex install opepay.openpay-pixel-app - Una vez instalada la aplicación diríjase a su panel de administración de vtex, a la sección de Apps > App Management

Para configurar nuestro comercio, ubicamos la aplicación de Openpay y damos click en Settings

- Se nos mostrará la siguiente pantalla de configuración en la cual deberemos completar los campos requeridos, a continuación se nos explica cada uno de los campos.

Active Openpay App: Activa la aplicación de openpay, proveyendo de sus funcionalidades extras.
Is Sandbox: Este campo se activa si deseamos habilitar el modo sandbox para hacer pruebas en nuestro comercio.
Country: Este campo hace referencia al país del comercio Openpay.
Sandbox Merchant Id: Este será el merchant Id de nuestra cuenta de sandbox.
Sandbox Public Key: Esta será la llave pública de nuestra cuenta de sandbox.
Merchant Id Production: Este será el Merchant Id de nuestra cuenta en producción.
Public key Production: Esta será la llave privada de nuestra cuenta en producción.
- Una vez completado el formulario de configuración, haremos click en el botón Save, para guardar nuestras credenciales.
Cómo obtener el merchant id y la llave pública.
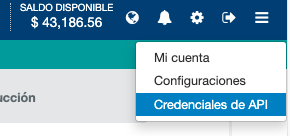
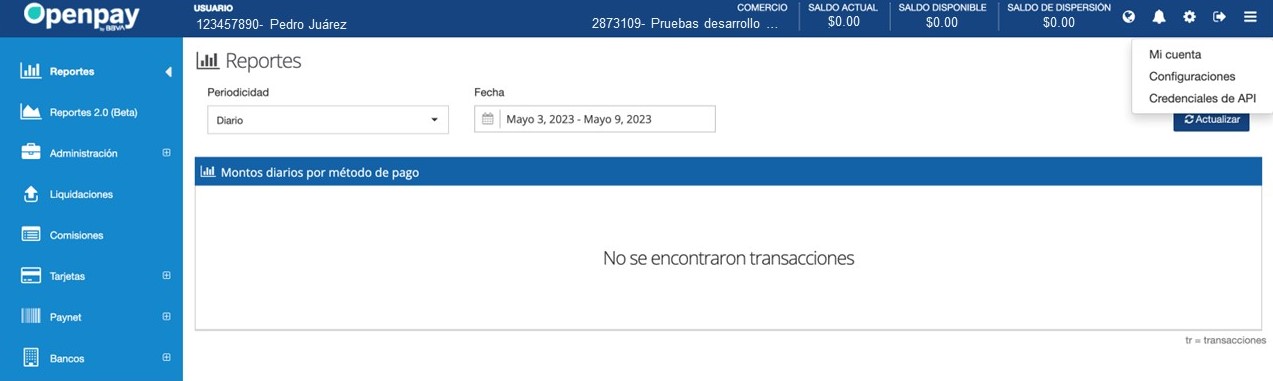
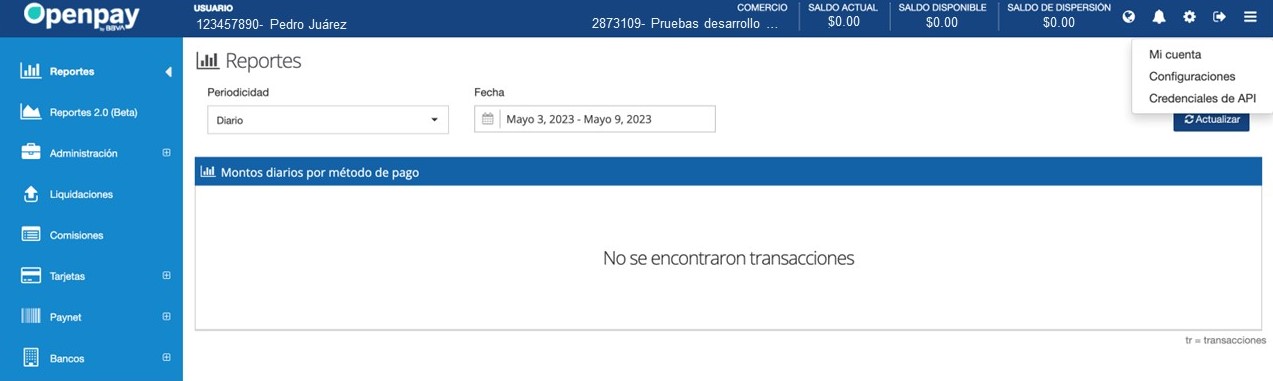
- En nuestro dashboard Sandbox o producción de Openpay En barra superior, ir al icono de engrane y hacer click en la opción Credenciales de API.

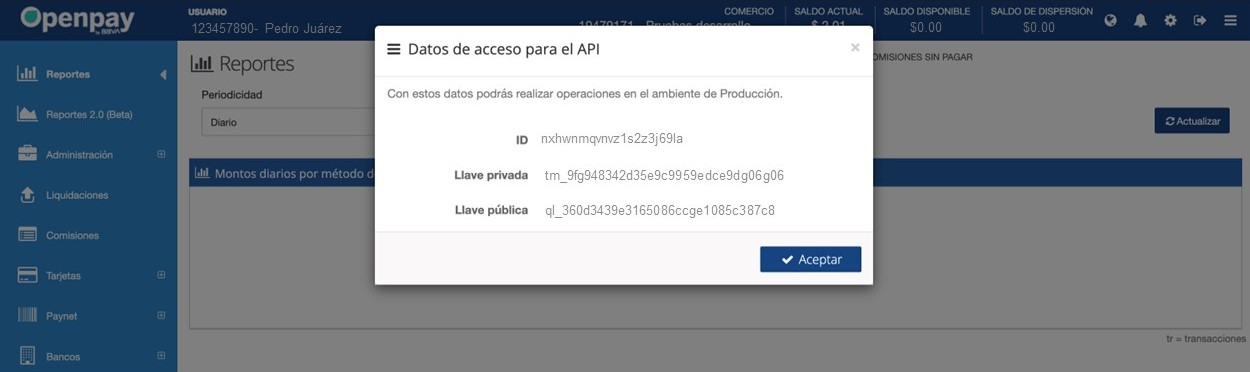
- Obtener ID (identificador del comercio), Llave privada y Llave pública.

CONFIGURACIÓN DE PLUGIN OPENPAY EN SITIO WEB CON VTEX
Para poder configurar el plugin de Openpay en Vtex se debe seguir los siguientes pasos:
1.- CREAR CUENTA EN OPENPAY
1. Ir al sitio web de Openpay y crear cuenta.
Note: Para hacer pruebas, crear la cuenta en ambiente Sandbox. Para operación real, pide tu pase a Producción
2. Entrar al Dashboard con los datos de acceso creados
3. En barra superior, ir al icono de engrane y hacer click en la opción API Credentials

4. Obtener ID (identificador del comercio), Llave privada y Llave pública (esta información se usará más adelante).
Note: Las Credenciales de API son diferentes en cada ambiente. Debe guardar estos datos por separado y no confundirlos para que los ambientes de Sandbox y Producción funcionen correctamente.
2.- Configurar Google Tag Manager (GTM)
Para que su tienda VTEX funcione correctamente con Openpay, se requieren datos adicionales que se obtienen a través de Google Tag Manager (recomendamos que se cree una cuenta exclusiva para la integración de VTEX con Openpay para evitar posibles conflictos con otros contenedores)
- Descargue desde GitHub la última versión del Contenedor GTM VTEX (archivo JSON) y guárdelo en su ordenador (descargue aquí)
2. Ir a la URL http://www.google.com/tagmanager/ . Si no tiene una cuenta, hacer click en Crear cuenta, si ya tiene una cuenta, ir al paso 5
3. Capture los datos solicitados y haga click en el botón Guardar al finalizar
- Nombre de cuenta: por ejemplo “Openpay”
- País: México
- Configuración del contenedor: URL del sitio (es sólo informativo)
- Plataforma objetivo: Sitio web
4. Aceptar Términos de uso para continuar
5. Hacer login en http://www.google.com/tagmanager/ para la tienda que vamos a configurar
6. Se mostrará el dashboard principal. Ir al menú y hacer click en Administrador
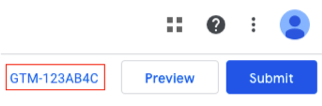
7. En las opciones de contenedor, del lado derecho de la pantalla aparecerá su identificador de GTM que tiene un formato como éste: GTM-A1B2CDE. Debe guardar el ID ya que se utilizará más adelante.

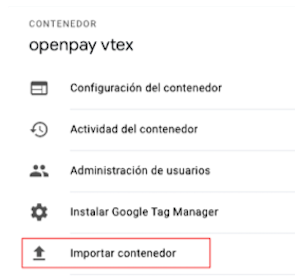
8. Hacer click en Importar contenedor

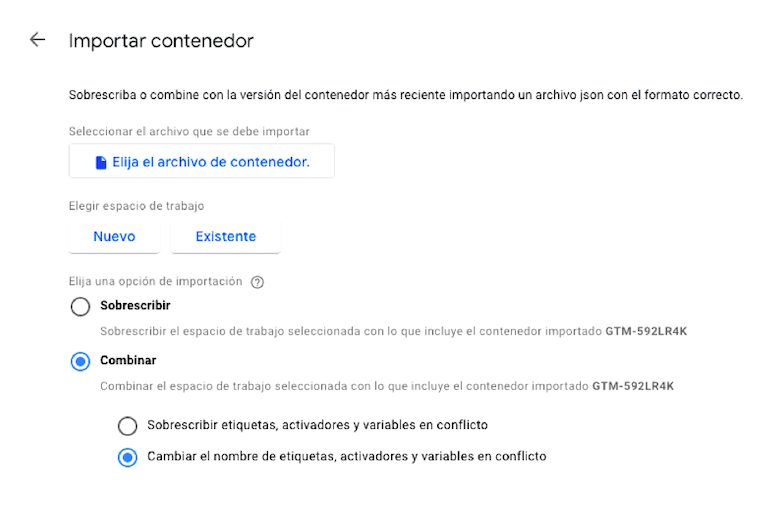
9. Haga click en Elija el archivo del contenedor, seleccione el archivo contenedor que descargó en el paso 1 y presione Abrir o Aceptar
10. En la opción Elegir espacio de trabajo presione el botón Nuevo
11. Elija un nombre para su Espacio de trabajo (Si no está seleccionada, elija la opción Combinar / Cambiar el nombre de etiquetas, activadores y variables en conflicto)

12. Presione el botón Confirmar
13. Guarde los cambios y haga click en el botón superior derecho Enviar. Esto inicia el proceso de publicación de su contenedor con los cambios que realizó en las variables.

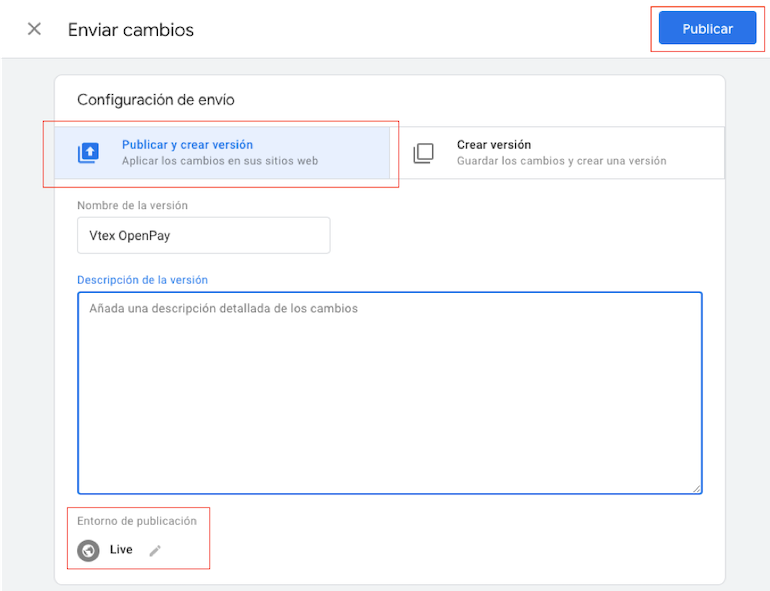
14. En la pantalla “Configuración de envío” validar que se muestre seleccionada la opción “Publicar y crear versión” y que en la parte inferior se muestre “Entorno de publicación Live”. Hacer click en el botón Publicar.

Si se publicó correctamente, su GTM está listo para ser consumido por el sistema VTEX, al cual le agregaremos el ID que obtuvimos en el paso 7
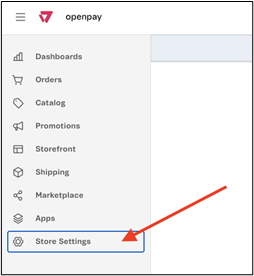
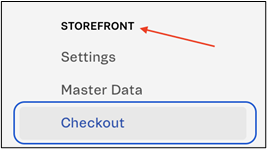
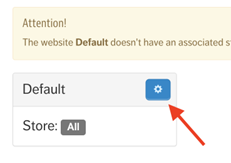
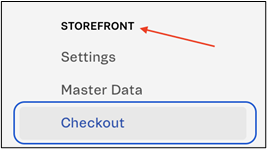
15. Ingresar a VTEX y en el panel de la izquierda ir a Store Settings (Configuración de tienda) -> storefront -> Checkout y dar click en el botón con icono de engranaje.



16. Hacer click en la opción Checkout, introduzca su GTM ID y presione Guardar. Con esto VTEX insertará el código de GTM en su tienda en línea.

3.- CONFIGURAR SCRIPT PARA DEVICE SESSION ID
En el panel de la izquierda ir a Store Settings (Configuración de tienda) -> Storefront -> Checkout.

En el encabezado de color azul de la pagina seleccionar la opción Code.

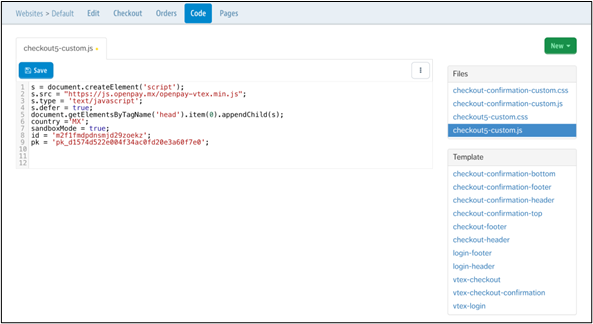
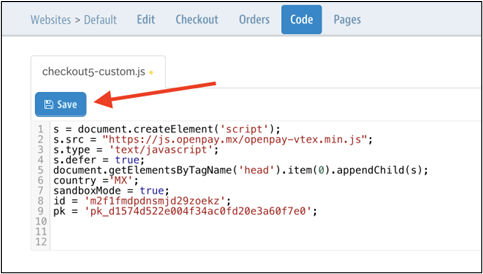
En el archivo con el nombre checkout5-custom.js colocar el siguiente código, a través del cual se realizará la ejecución del código que generará el device session id requerido para realizar transacciones con tarjeta de crédito o débito.
Nota: El número en el nombre de este archivo podría cambiar dependiendo de la
configuración de la plataforma, asegúrese de seleccionar el correcto. El nombre del archivo debe coincidir, a excepción del número que como se mencionó anteriormente puede ser distinto al especificado en función de la configuración de su comercio.
s = document.createElement('script');
s.src = "https://js.openpay.mx/openpay-vtex.min.js";
s.type = 'text/javascript';
s.defer = true;
document.getElementsByTagName('head').item(0).appendChild(s);
country ='MX';
sandboxMode = true;
id = 'mxxxxxxxxxxxxxxxxxxx';
pk = 'pk_xxxxxxxxxxxxxxxxx';

Dentro del código mencionado anteriormente existen 4 variables relativas al funcionamiento del script. las cuales están asociadas al correcto funcionamiento del mismo, en las últimas cuatro líneas del código reducido, estas variables son las siguientes:
- country – MX (México)
- sandboxMode – el valor asignado puede ser true = Sandbox ó false = Producción
- id – Id del comercio
- pk – llave pública del comercio (Public Key)
Una vez modificados estos datos debe proceder a guardar la configuración pulsando el botón Save.

4.- CONFIGURAR PAYMENT PROVIDER EN VTEX
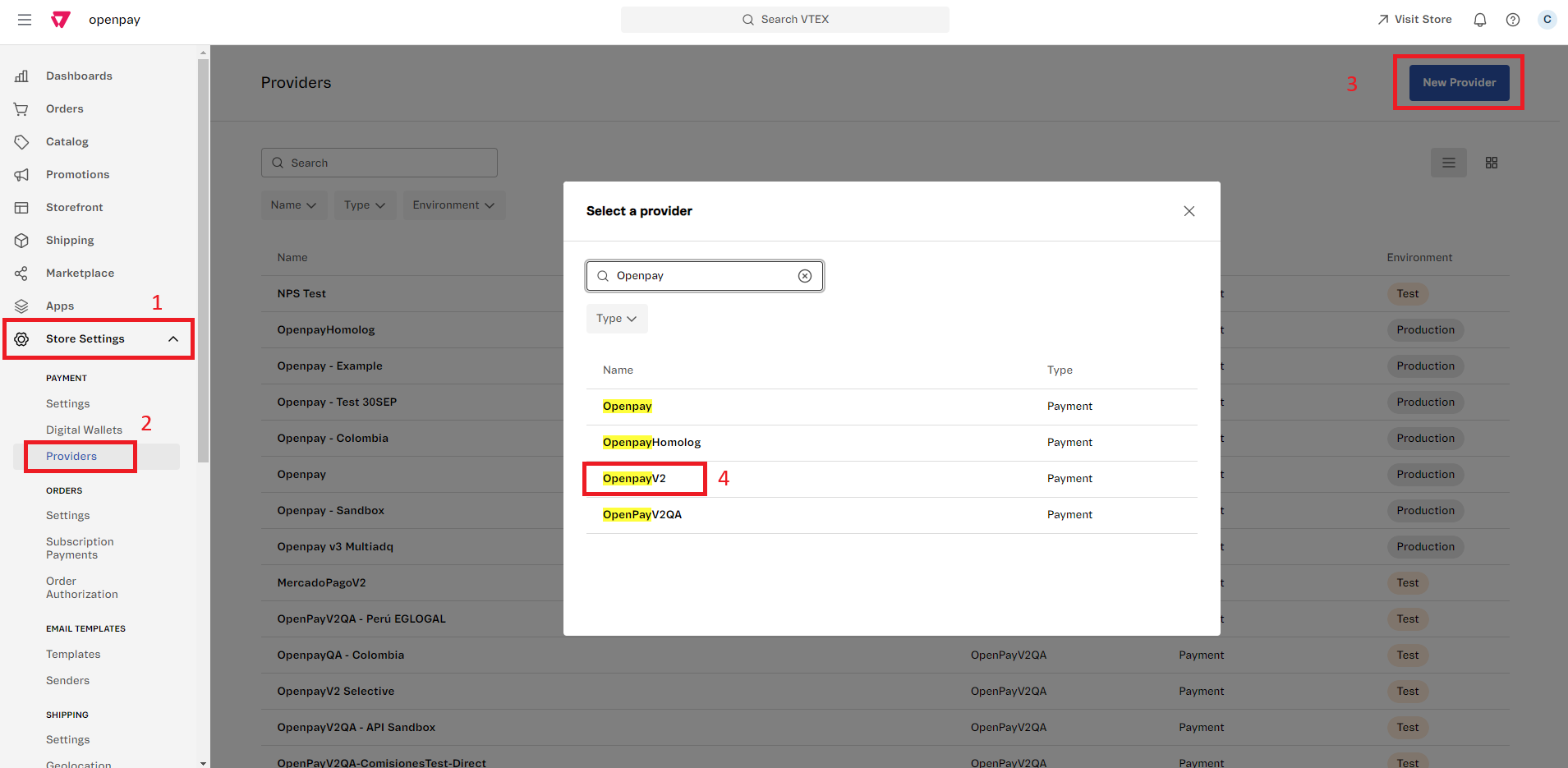
- Ir al administrador de Payment Provider de Vtex
- Acceder a Store Settings
- En el apartado de Payment hacer clic en Providers
- Hacer clic en New Provider
- Buscar y seleccionarOpenpayV2

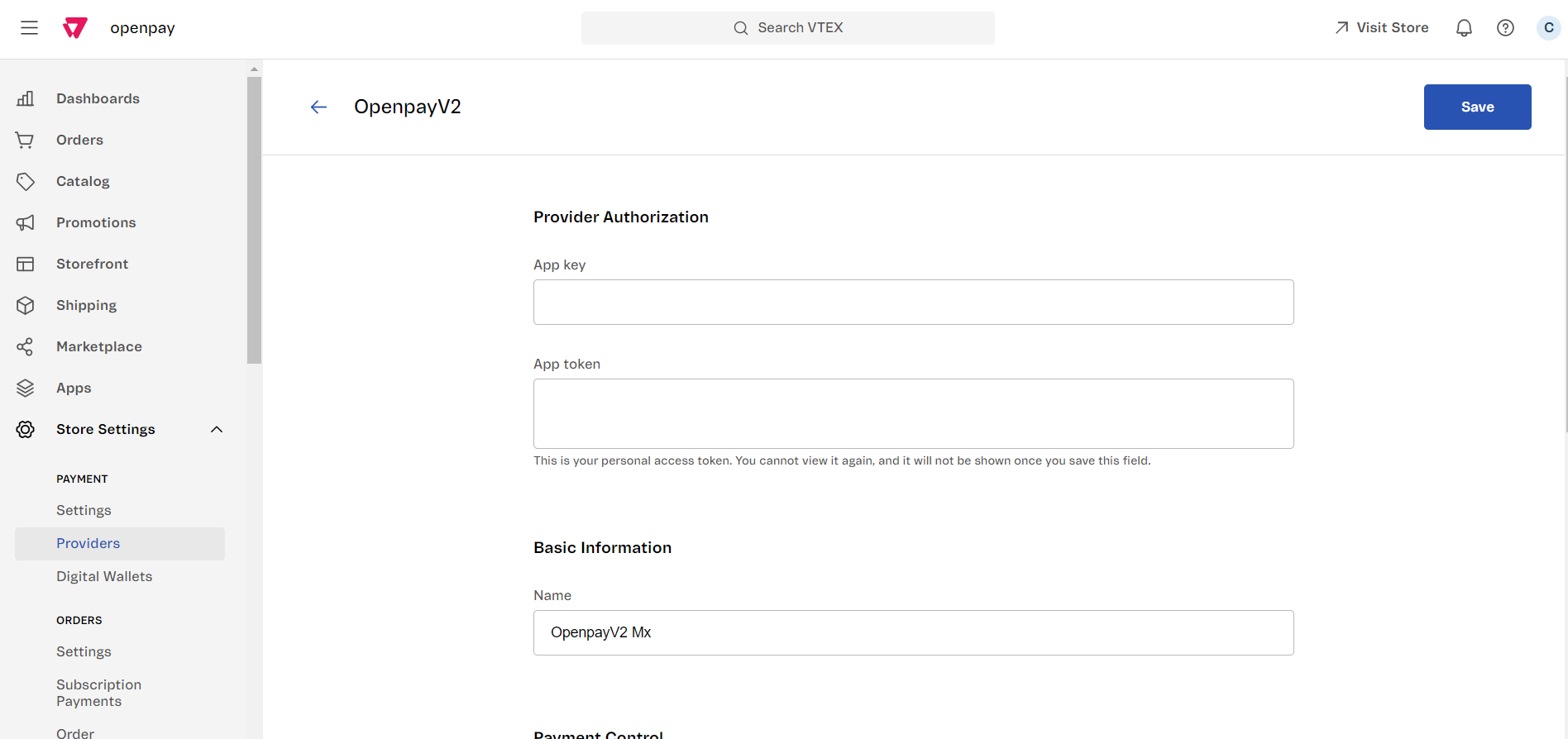
2. Completar la configuración de la conexión, contemplando los siguientes puntos:
- Autenticación con Openpay (Provider Authorization): Ingresar las credenciales de API obtenidas en el dashboard Openpay.
- App Key: ID del Comercio (merchantId)
- App Token: Llave privada (obtenida de Openpay
- Autenticación con Openpay (Provider Authorization): Ingresar las credenciales de API obtenidas en el dashboard Openpay.

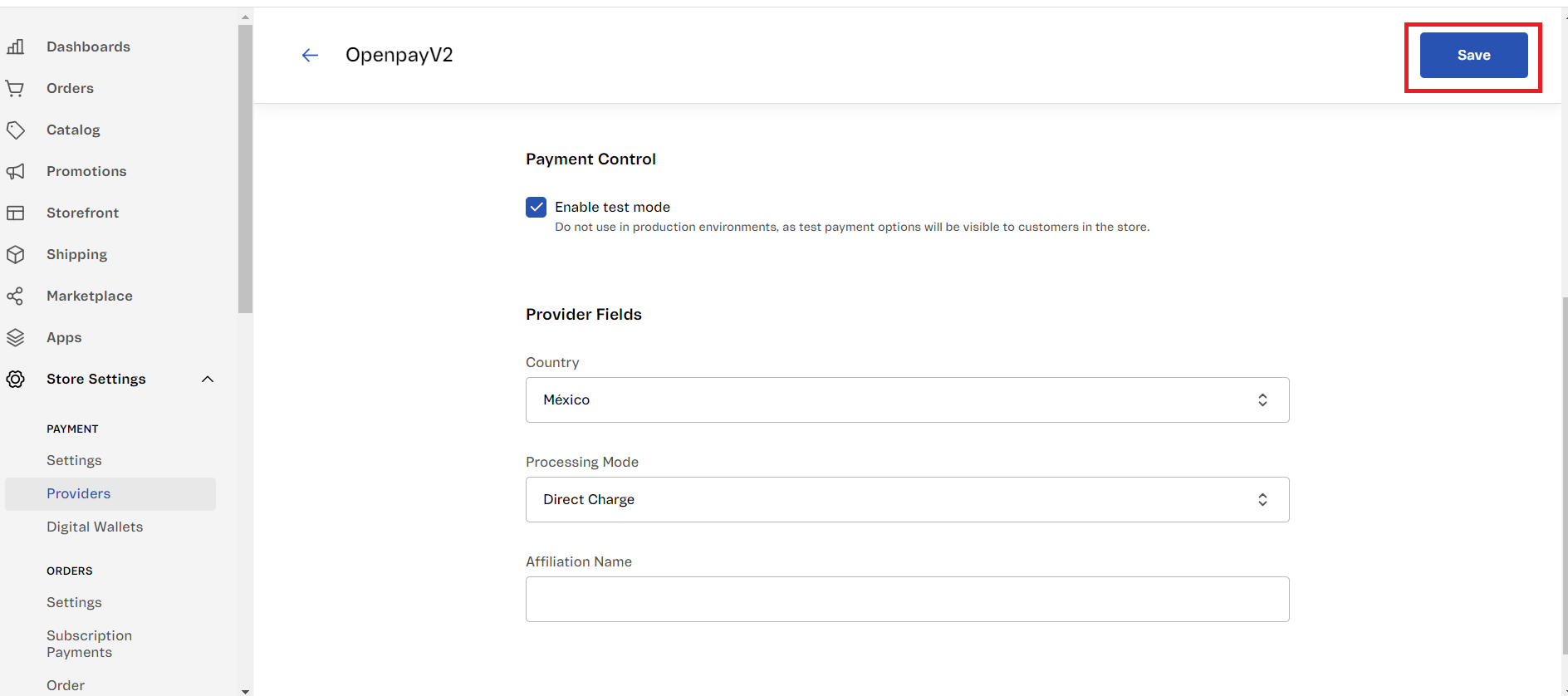
- Seleccione el modo de operación: Seleccione Enable test mode (para realizar pruebas), des-seleccione para Production
- País: Seleccionar el país donde se encuentra (México, Colombia, Perú)
- How to process the charge? Define el tipo de cargo que se realizará: Directo, 3D Secure o Autenticación Selectiva.
- Affiliation Name (opcional): Alias asociado a una afiliación.

5. Hacer click en el botón Save
6. Configurar en Vtex los métodos de pago a emplear en el e-commerce
7. Configurar en Openpay los webhook
5.- VALIDACIÓN DE CONFIGURACIÓN CORRECTA
- Realizar procesos de compra con diferentes escenarios (puede ver mas detalle en la sección Testing)
2. Verificar que el resultado para cada escenario es el esperado. En caso de no obtener el resultado esperado se deberá validar nuevamente la configuración y en caso de tener un resultado exitoso, se deberá solicitar a Openpay una cuenta de producción.
Note: En el caso del método de Pago en Tiendas, se debe validar que en la pantalla “Confirmación de pago” se muestre correctamente el botón “Referencia” como se ve en la siguiente imagen

CONFIGURAR MÉTODOS DE PAGO EN VTEX
En Openpay contamos con 3 formas de pago:
- TARJETAS
Aquí se consideran todos los pagos por Tarjeta de Crédito, Débito y Servicio, siempre y cuando estén operados por Visa, MasterCard, American Express, Carnet. También se incluye los pagos con Puntos Bancomer, Santander y Scotiabank (POINTS).
- TARJETAS
- TRANSFERENCIAS INTERBANCARIAS
Son las transferencias interbancarias, como pueden ser SPEI o simplemente dar los datos de la cuenta CLABE para mostrar datos de transferencia del comercio.
- TRANSFERENCIAS INTERBANCARIAS
- PAGO EN TIENDAS
Se muestra el número de referencia para realizar el pago en cualquiera de los establecimientos de la Red Paynet. Los establecimientos se pueden consultar en paynet.com.mx
- PAGO EN TIENDAS
Para configurar cualquiera de los métodos de pago mencionados debemos de:
- Ir al administrador de Payment Provider en Vtex
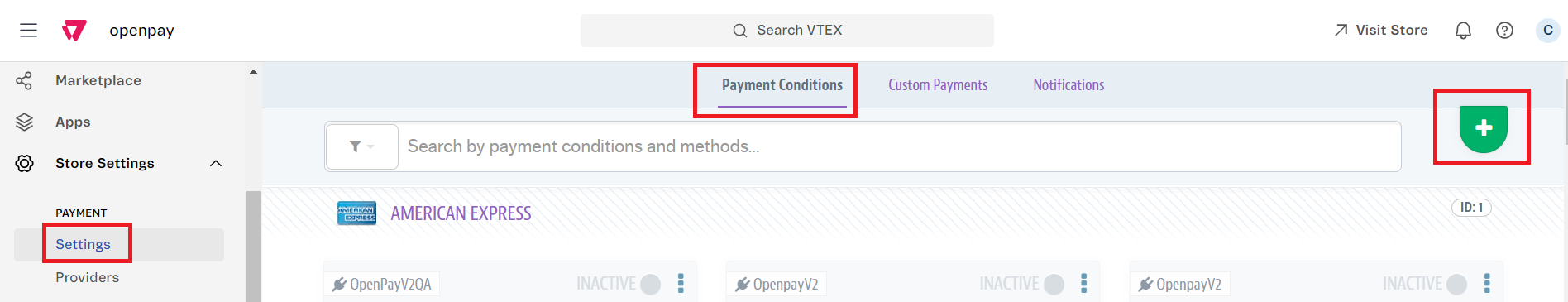
2. Acceder al path Payment> Settings > Payment Conditions y hacer click en el botón Agregar

3. Se mostrará una pantalla con diversas opciones donde hay que buscar y seleccionar el método de pago a configurar.
Nota: Sólo para los métodos de pago Pago en tiendas y Transferencias interbancarias seguir las siguientes indicaciones:
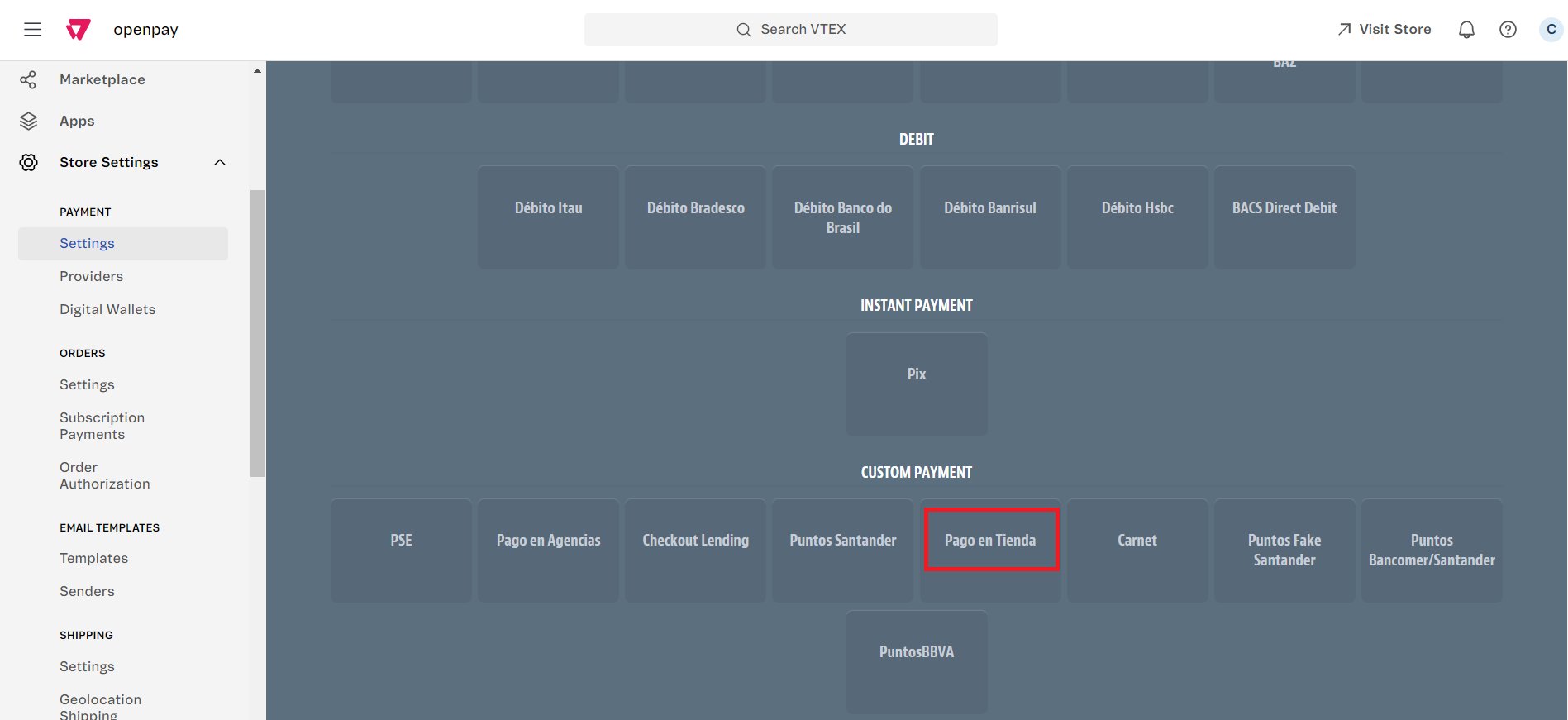
- Pago en tiendas: Buscar en sección de Custom Payment con la leyenda “Pago en tienda”.

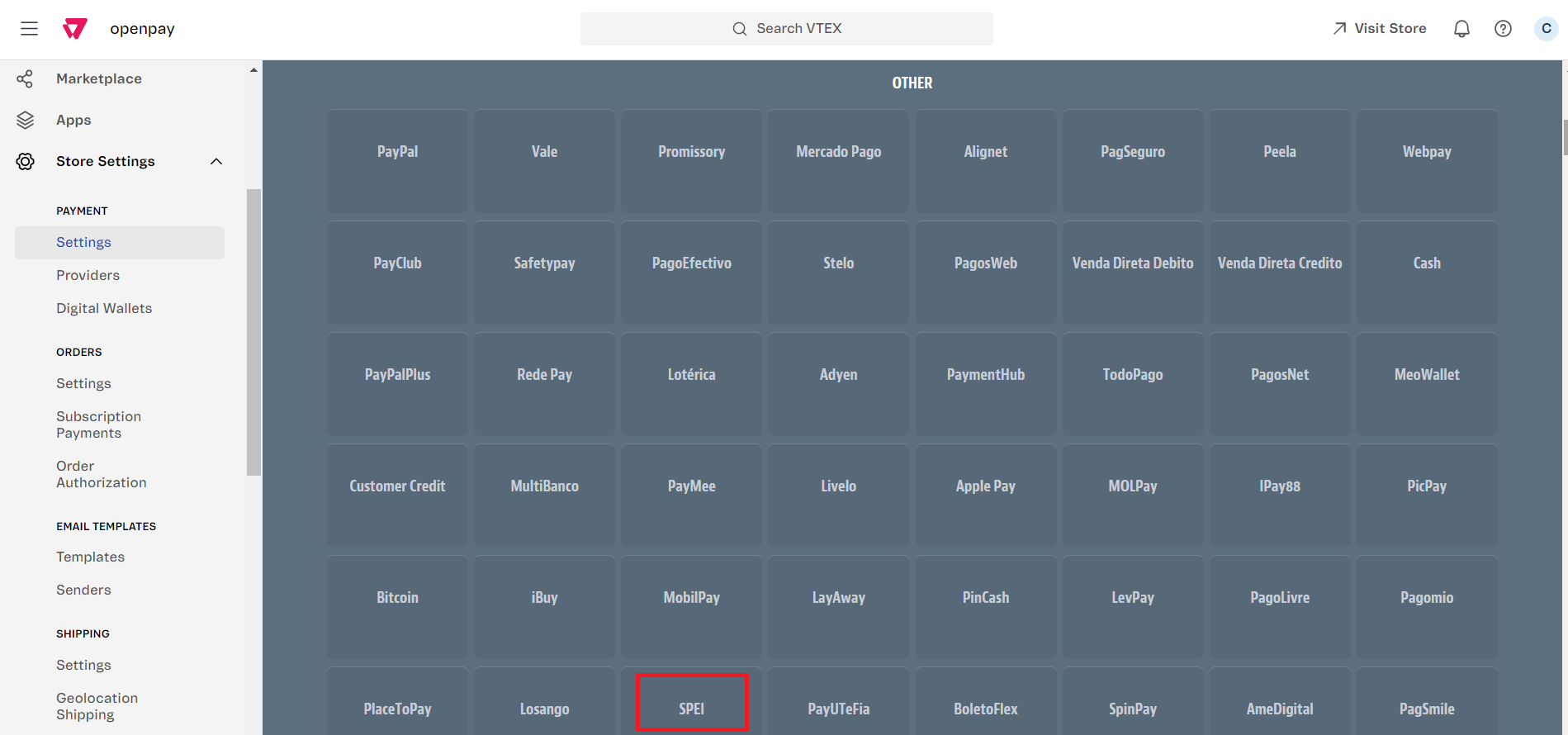
- Transferencias interbancarias: Buscar en sección de Otro con la leyenda “SPEI”.

- Pago en tiendas: Buscar en sección de Custom Payment con la leyenda “Pago en tienda”.
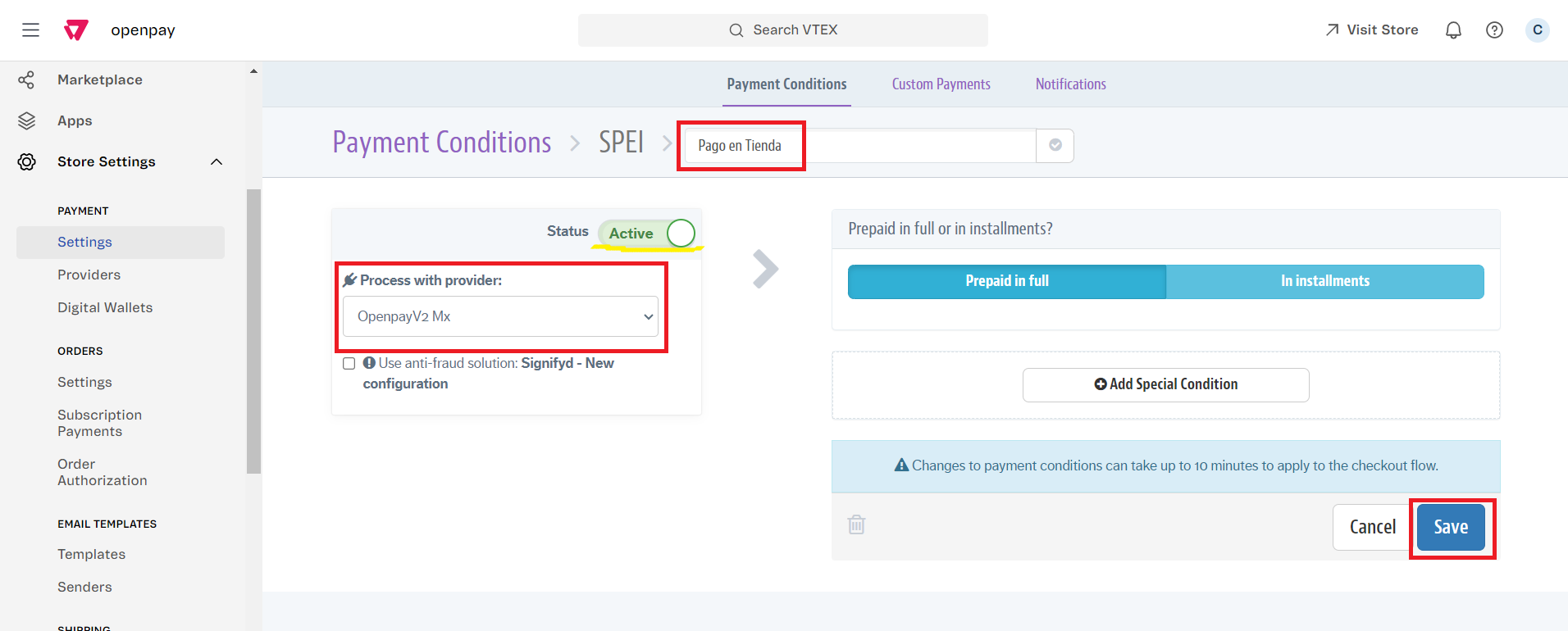
4. En la pantalla de configuración del método de pago seleccionado, hacer clic en Process with provider, seleccionar el provider configurado anteriormente, marcarlo como activo y para finalizar dar clic al boton de Save para guardar la configuración.

5. En la barra superior capturar la leyenda que corresponda al método de pago que se está configurando.Note: Sólo para los métodos de pago Pago en tiendas and Wire transfers seguir las siguientes indicaciones:
- Pago en tiendas: Pago en Tienda
- Transferencias Interbancarias: SPEI
Note: Debido a configuraciones del conector, la leyenda a colocar en cada método de pago deberá de ser tal cual se indica en este paso
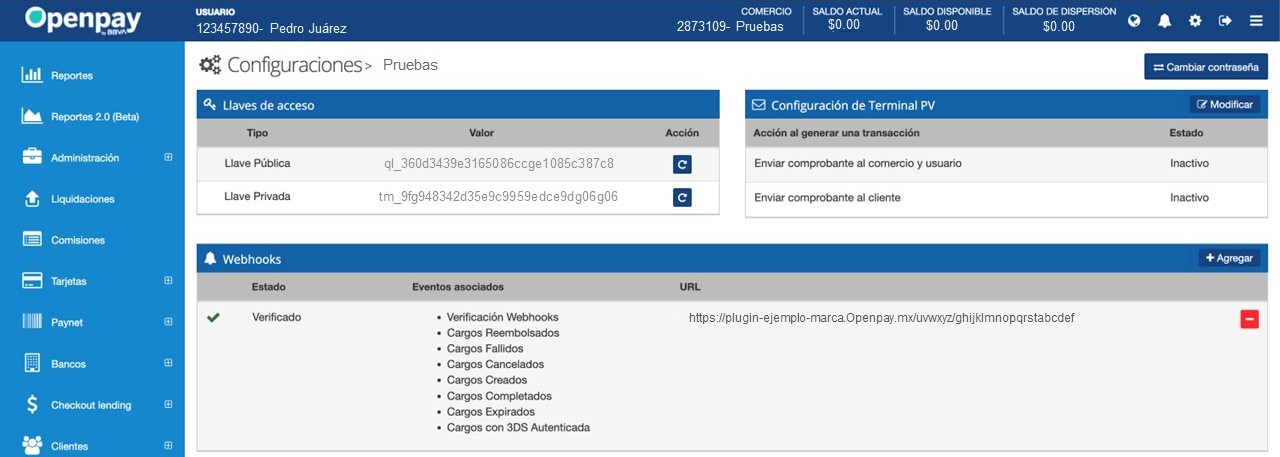
CONFIGURACIÓN DE WEBHOOKS
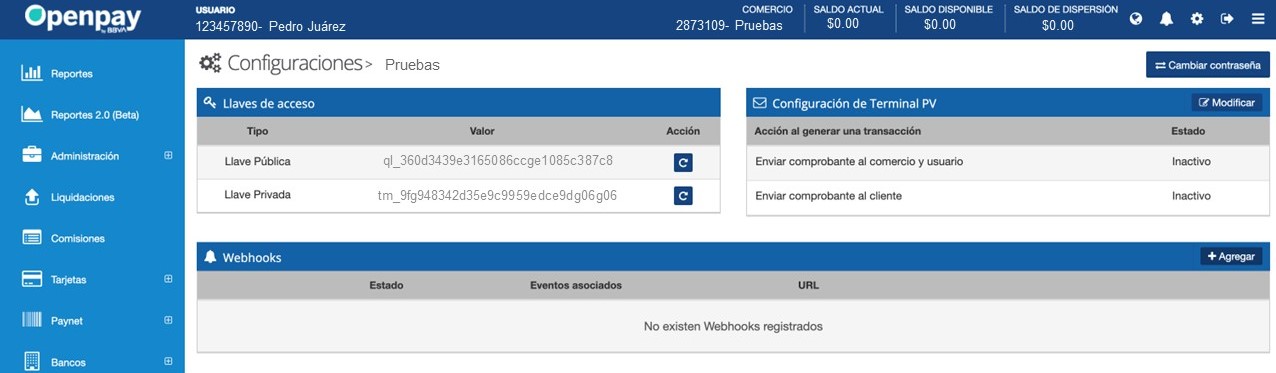
1.- Dentro de su dashboard ya sea Sandbox ó Producción, en la barra superior hacer click en el icono de engrane y seleccionar “Configuraciones”.

2.- Hacer click en el botón Agregar

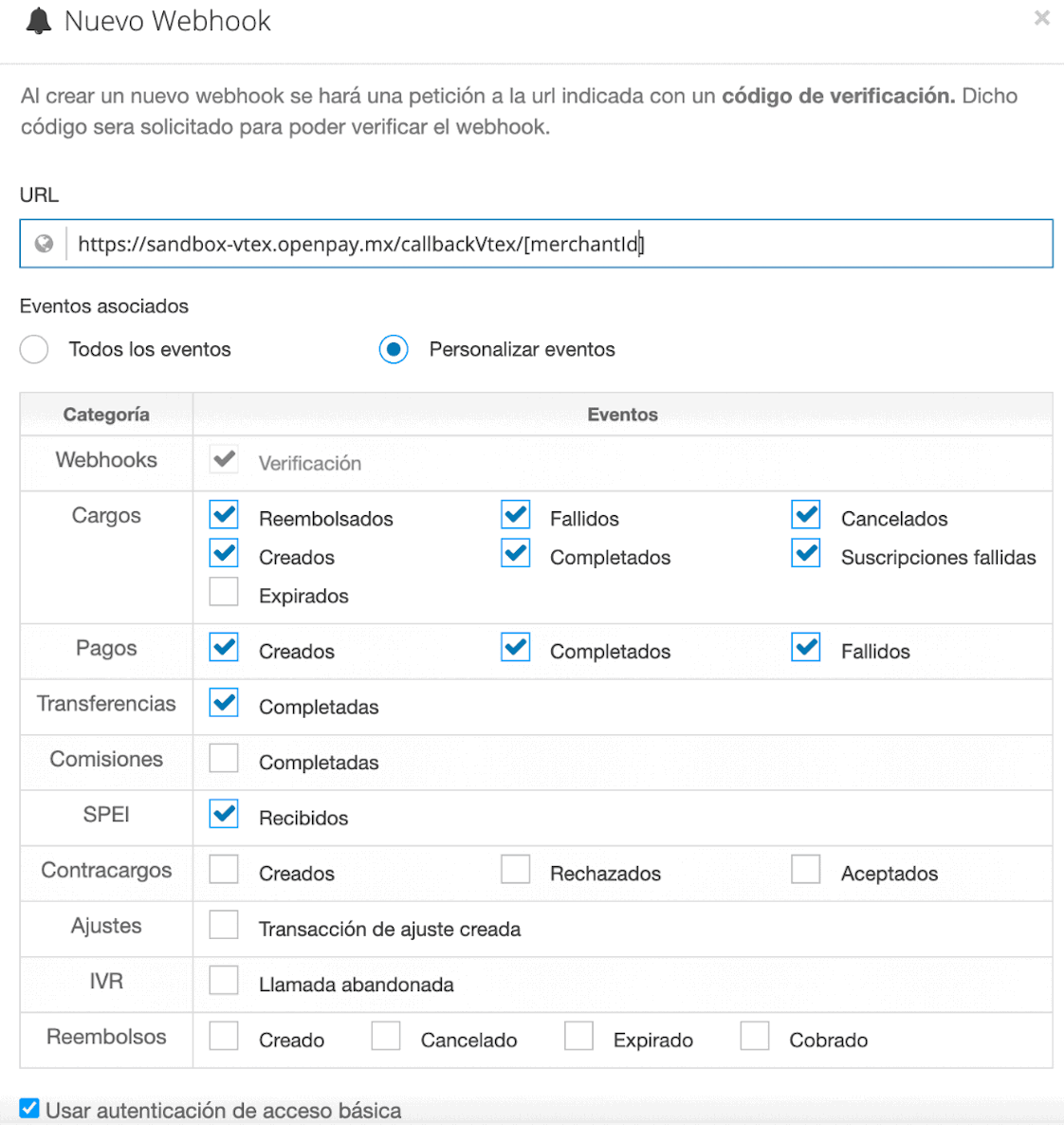
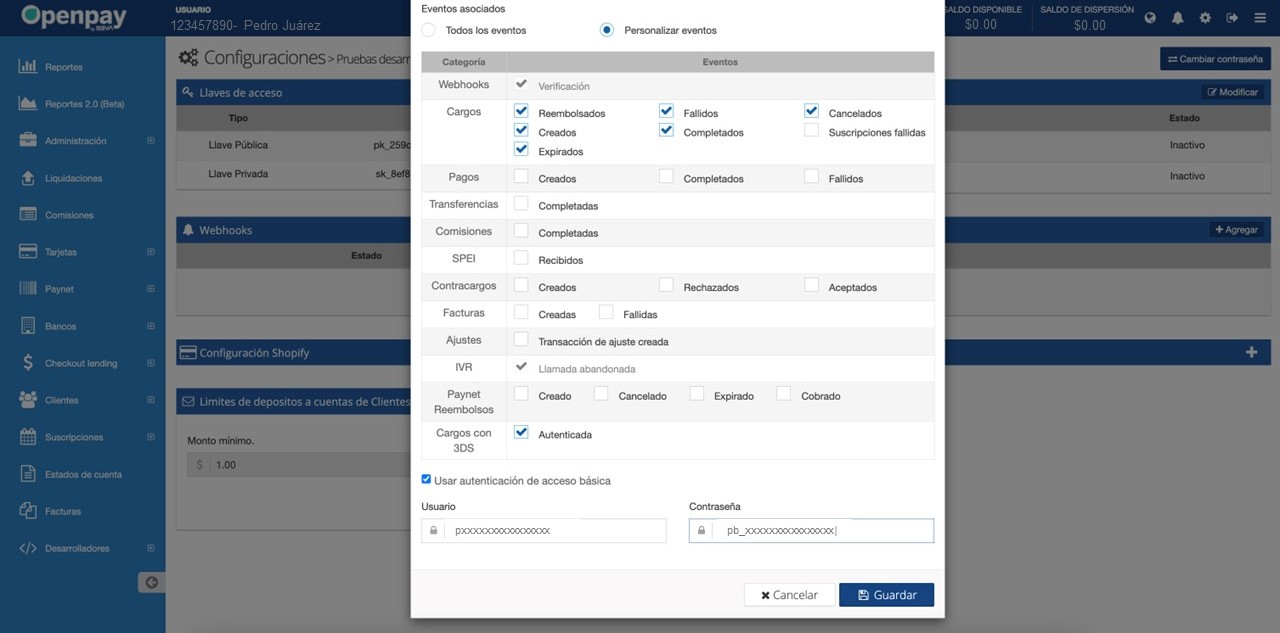
3.- Se abrirá el formulario como se muestra en la imagen:

– El formulario deberá de ser llenado de la siguiente manera.
- URL: Capturar la URL dependiendo el entorno en el que se esté trabajando
- Sandbox (Test): https://sandbox-vtex.openpay.mx/callbackVtex/[mechantId]
- Producción (Live): https://plugin-vtex.openpay.mx/callbackVtex/[mechantId]
- [merchantID]: ID del comercio obtenido en Openpay en la ruta Inicio > Configuraciones (icono engrane) > Credenciales API

- Le aparecerá una ventana con los datos correspondientes al de su comercio.

- Eventos asociados: Se sugiere dejar el valor por default (Todos los eventos) pero en caso de no querer recibir todas las notificaciones, hacer click en Personalizar eventos y seleccionar solo los deseados (es obligatorio seleccionar al menos Cargos > Completados)
3d Secure: Para los comercios que cuenten con 3D Secure activo, seleccionar Cargos > Completados, Fallidos y Cancelados.
- Usar autenticación de acceso básica: Seleccionar este campo, aquí se deberán de ingresar las credenciales con las que se validará y registrará el WebHook.
- Estas credenciales deben ser su MerchantID y su Llave privada.

- Dar clic en Guardar para registrar el WebHook.