Solución digital de e-commerce que por medio de una sola integración permite habilitar en tu sitio web la opción de recibir pagos con tarjeta de crédito y débito, efectivo en tiendas de conveniencia y transferencia electrónica utilizando la experiencia Openpay.
Tenemos disponibles dos formas de integrar Botón de pago, elige la que mejor se adapte a tu sitio web.
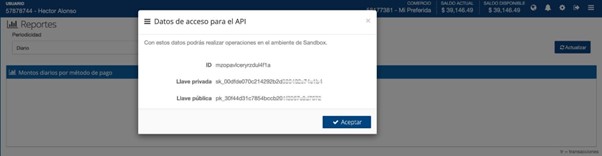
Recuerda: Debes utilizar tus credenciales y llaves de acceso correspondientes al ambiente en el que estés ingresando, sandbox o producción.
Puedes realizar la consulta de tus credenciales y llaves de acceso a través del Dashboard de Openpay, en la opción “Credenciales de API” ubicada en la parte superior derecha en el icono de engranaje.

¿Quieres conocer más de Botón de Pago?
Insertar video que está siendo gestionado por Georgina Morales.
Openpay.JS
Paso 1: Implementa la solución en tu sitio web.
1. Incorpora la librería Openpay.js.
<script type="text/javascript" src="https://resources.openpay.mx/lib/openpay-js/1.2.39/openpay.v1.min.js"></script> 2. Configura tu id de comercio (MERCHANT_ID) y llave pública (PUBLIC_API_KEY) las cuales te fueron asignadas al crear tu cuenta en la Plataforma de Openpay.
OpenPay.setId('MERCHANT_ID');OpenPay.setApiKey('PUBLIC_API_KEY');3. Habilita el modo de pruebas sandbox.
OpenPay.setSandboxMode(true) // Pruebas en sandboxOpenPay.setSandboxMode(false) // Producción4. Genera tu Botón de pago.
OpenPay.checkout.create({
"amount":"100.00",
"currency":"MXN",
"description":"Botón de pago",
"order_id":"ord-00001",
"send_email":"false",
"customer":{
"name":"Juan",
"last_name":"Lopez",
"phone_number": "5555555555",
"email":"email@email.com",
},
"redirect_url":"https://www.sitiodelcomercio.com",
}, SUCCESS_CALLBACK, ERROR_CALLBACK);Paso 2: Redirecciona al cliente para realizar el pago.
1. Recibirás la respuesta por medio de la función
“SUCCESS_CALLBACK”.
function SUCCESS_CALLBACK(response){
window.location.replace(response['data']['checkout_link']);
}“ERROR_CALLBACK”.
function ERROR_CALLBACK(response) {
alert(response);
}2. Finalmente redirige al usuario a la url informada en el atributo checkout_link, con la cual se accedera a la experiencia de pagos Openpay.

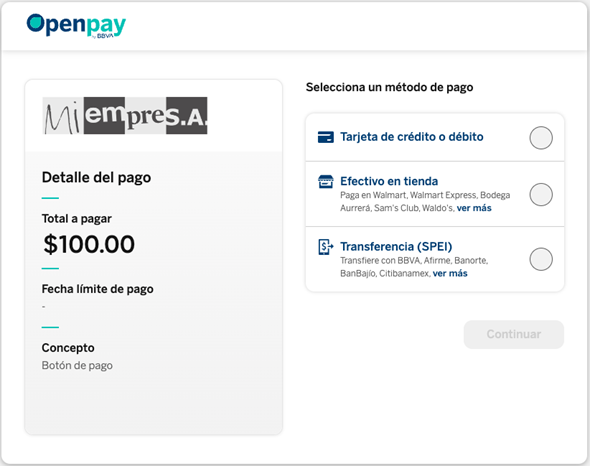
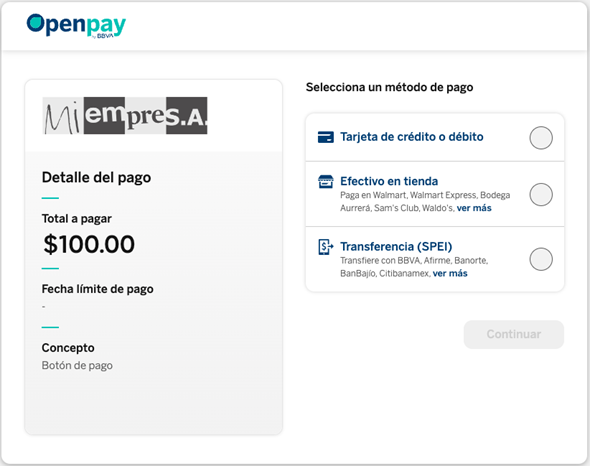
Imagen 1. Botón de pago Openpay.
API
Paso 1: Implementa la solución en tu sitio web
1. Realiza el llamado del API utilizando tu id de comercio (MERCHANT_ID) el cual te fue asignado al crear tu cuenta en la Plataforma de Openpay.
Sandbox
POST https://sandbox-api.openpay.mx/v1/MERCHANT_ID/checkouts
Producción
POST https://api.openpay.mx/v1/MERCHANT_ID/checkouts

2. Genera tu Botón de pago.
Utiliza tu llave privada (PRIVATE_API_KEY) la cual te fue asignada al crear tu cuenta en la Plataforma de Openpay.
HEADER PRIVATE_API_KEY
{
"amount":"100.00",
"currency":"MXN",
"description":"Botón de pago",
"order_id":"ord-00001",
"send_email":"false",
"customer":{
"name":"Juan",
"last_name":"Lopez",
"phone_number": "5555555555",
"email":"email@email.com",
},
"redirect_url":"https://www.sitiodelcomercio.com",
};
Paso 2: Redirecciona al cliente para realizar el pago.
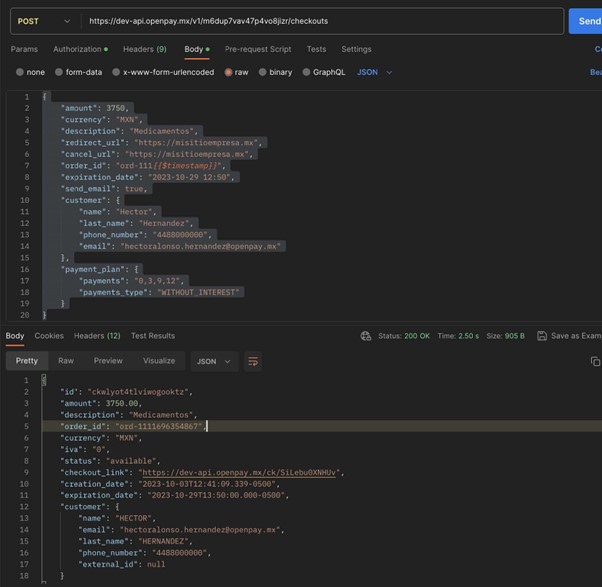
1. Recibirás respuesta con un objeto de transición en estado pendiente representado en el lenguaje utilizado.
{
"id":"cklrjd8luzxmkznkddiu",
"amount":"100.00",
"description":"Botón de pago",
"order_id":"ord-00001-1679631118",
"currency":"MXN",
"iva":"0",
"status":"available"
"checkout_link":
"https://sandbox-api.openpay.mx/ck/Cb0EJHFIp2aG",
"creation_date": "2024-01-23T23:12:00.731-0500",
"expiration_date": "2024-01-29T13:50:00.000-0500",
"customer":{
"name":"Juan",
"last_name":"Lopez",
"phone_number": "5555555555",
"email":"email@email.com",
"external_id": null
}
}

2. Finalmente redirige al usuario a la url informada en el atributo “checkout_link”, con la cual se accedera a la experiencia de pagos Openpay.

Imagen 1. Botón de pago Openpay.
Funcionalidad adicional
A continuación te damos algunas sugerencias para que explotes al máximo tu experiencia con Botón de pago.
1. Habilita la opción de recibir pagos a mensualidades sin intereses.
Solo debes incluir el siguiente atributo al solicitar la generación del Botón de pago.
"payment_plan":{
"payments":"3,6",
"payments_type":"WITHOUT_INTEREST"
},
Where:
- payments: Informa las mensualidades a las que se disponibilizara la compra, aceptando los valores: 3, 6, 9, y 12.
- payments_type: WITHOUT_INTEREST esta leyenda indica que la compra es a mensualidades sin intereses.
2. Asigna un periodo de vigencia a la URL, con esta funcionalidad limitarás el tiempo que tiene el cliente final para realizar la compra.
Coloca el atributo siguiente al solicitar la generación del Botón de pago.
"expiration_date":”AAAA-MM-DD HH:MM”,
Where:
- AAAA-MM-DD HH:MM: Indicará la fecha y hora de fin de vigencia
Ejemplo: 2024-02-15 16:00″
3. Personaliza el formulario de pago con el logotipo de tu comercio.
Pasos para realizarlo:
1. Inicia sesión en la Plataforma de Openpay
Sandbox: https://sandbox-dashboard.openpay.mx/login
Production https://dashboard.openpay.mx/login

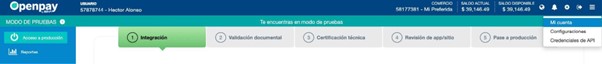
2. Una vez que iniciaste sesión, en la parte superior derecha selecciona el ícono de “Opciones” y posteriormente “Mi cuenta”.

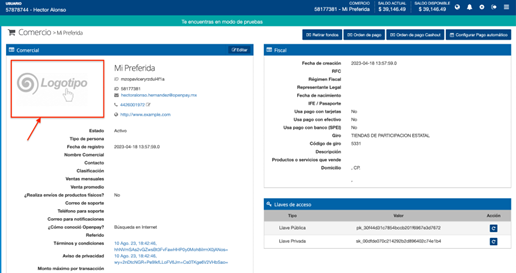
3. Se mostrará la pantalla con los datos de tu comercio, en el apartado “Comercial” selecciona la opción “Logotipo”

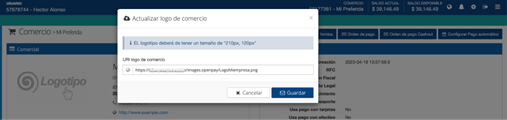
4. El sitio te mostrará el siguiente modal donde deberás ingresar la URI de la imagen de tu logotipo que previamente cargaste en algún repositorio público, por ejemplo: google drive, OneDrive y Dropbox.
Una vez ingresada la URL selecciona la opción “Guardar”.

Nota: Para que tu logotipo se muestre con la mejor calidad, sólo se permite cargar imágenes con un tamaño 210px, 120px con formato png.